| ←Предыдущий раздел | К оглавлению↑ | Следующий раздел→ |
Рассмотрим работу с некоторыми инструментами, панелями и командами меню на примере создание иконок.
Сегодня при продвижении товаров, услуг и идей активно применяют посадочные страницы (Landing Pages, лэндингов), презентации и скроллинговые (длинных специально оформленные) страницы. При этом все большее значение в оформлении мыслей, высказываний, слайдов и интернет-страниц приобретают иконки. Авторы подбирают их в интернете, либо (что реже) изготавливают сами на различные темы, и с их помощью оформляют тексты.
С одной стороны, в нашу эпоху всеобщей занятости, хронической нехватки времени на написание длинных текстов авторы пытаются сделать текст лаконичным, уплотняя по нескольку мыслей не то, что в один абзац, но и в одно-два предложение. С другой стороны, современное обилие информации, сваливающееся ежедневно на головы бедных пользователей, участников совещаний и презентаций приводят к тому, что мало кто пытается читать длинные тексты. Если текст содержит длинные абзацы и в нем отсутствуют опорные картинки и, если явно не выделены идеи и мысли, читатель часто «пролистывает» такие тексты, останавливаясь на картинках и пробегая подписи под ними (это, если подписи краткие). Да и «воду» в текстах современные читатели тоже улавливают легко и не очень любят, закрывая такие страницы, презентации, тексты и переходя на другие, более интересные им. Благо их сегодня, благодаря интернету, достаточно.
Иконки и фотографии являются одним из надежных способов подчеркнуть отдельные фразы, чтобы привлечь к ним внимание. Есть еще возможность привлечь внимание читателя, выделяя отдельные фрагменты текста иным написанием или цветом. Но современные авторы пытаются вложить много мыслей в единицу текста. Поэтому мелькание приличного количества жирного, курсива, полужирного делает текст пестрым и трудно воспринимаемым.
Где применяются иконки
Иконки хорошо сочетаются с приятными широкими полосками фотографий, которые могут даже не очень сочетаться с текстовой темой. Обычно, темы фотографий просто не должны противоречить тексту. На фотографиях могут быть изображены люди, заводские строения, ряды книг, оборудование и тому подобное. Часто по фото пускают тексты заголовков, подзаголовков, краткий подтекст. В таких случаях, чтобы создать контраст между текстом и фоном фотографии, фото должно быть либо затененным (если текст белый), либо осветленным (текст черный). Это уже стало привычным каноном для пользователей и воспринимается как норма.
Где размещаются иконки
Иконки ставятся или выше перед текстом, или слева от текста, к которому они относятся. Тема изображения на иконке должна соответствовать теме этого текста.
Подбор иконок
Подбор изображения на иконке часто бывает трудной задачей. Чаще авторы просто просматривают, например, Яндекс.Фотки с поисковой фразой на заданную тему, надеясь, что среди картинок промелькнет что-то близкое к его тексту. Но такой путь приводит к тому, что набирается целая галерея иконок разного размера, цвета и стиля, которые сложно помещать в один текст.
Подбор иконок
Подбор изображения на иконке часто бывает трудной задачей. Чаще авторы просто просматривают, например, Яндекс.Фотки с поисковой фразой на заданную тему, надеясь, что среди картинок промелькнет что-то близкое к его тексту. Но такой путь приводит к тому, что набирается целая галерея иконок разного размера, цвета и стиля, которые сложно помещать в один текст.
Тема изображений на иконках
Многие темы иконок интуитивно понятны пользователям. Если на иконке изображены часы, значит, в тексте идет речь о режиме работы, занятий, продолжительности. Если изображен кубок – речь,, скорее всего, идет о состязаниях. Иконки, содержащие прямоугольный листок бумаге, с изображенными на нем несколькими строками и кружком печати, скорее предваряет фразу о документах, сертификатах, дипломах или говорит о том, что у того, о ком говорится в тексте, имеются соответствующие разрешительные документы, например, лицензия. Иконка с изображением кружочка с меридианами и широтами скорее относится либо к международной деятельности, либо к зарубежным контактам, либо к пространственно распределенной деятельности.
Если сложно подобрать все иконки к перечню высказываний, часто ставят просто числа внутри окружностей. Просто применение маркеров в виде жирных точек, звездочек или квадратиков считается несовременным и не используется.
В пределах одного электронного или бумажного издания желательно использовать одинаковые по форме и начертанию (редко - разноцветные) изображения иконок в текстах, относящихся к одинаковым темам. В таком случае читателю будет легче ориентироваться в тексте. Если Вы оформляете сайт, то нарушение этого правила создаст у посетителей подсознательное ощущение его неаккуратного оформления.
О цвете иконок
Нежелательно создавать разноцветные иконки – иконка должна быть монохромной .
Чтобы текст с иконками не был монотонным и не утомлял читателя, иконки стараются делать цветными. Причем, иконки, относящиеся к одному подразделу, стараются делать одного цвета, Разноцветные иконки, скорее всего, относятся к разным подразделам текста. Применение разноцветных иконок должно быть оправдано специальными дизайнерскими соображениями.
Цвет иконки обычно выбирают не слишком темным (делают, например, светло-синим, светло-розовым, светло-зеленым, светло-коричневым и тому подобное, хотя и контрастные иконки тоже применяются.
Иконка по цвету должна быть достаточно контрастной по отношению к фону, не должна с ним сливаться.
Размер иконок
Иконки делают как можно более простыми и небольшими по размеру. Усложнение изображения иконки или увеличение ее размера, несогласованное с размером шрифта, отвлекает читателя от текста. То же самое можно сказать об излишне ярких иконках.
Важно, чтобы все иконки в тексте имели одинаковый размер.
Графичность
Края рисунка на иконке делают четкими без растушевки. Иначе детали изображения иконки при уменьшении просто сливаются, иконка приобретает грязноватый неаккуратный оттенок.
Желательно, чтобы изображение деталей иконки состояло из геометрически правильных графических примитивов (окружностей, прямоугольников, математических линий или из их сегментов).
Тени
Одной из тенденций в оформлении иконок в 2010–2016 годы были длинные серые тени от изображения. Эти тени можно создавать в дополнительных нижних слоях. Тени, обычно, направляют под углом 45 градусов вправо или (реже) влево вниз. Сама тень делается либо сплошной светло-серой заливки или заливается градиентной заливкой сверху вниз.
Формат файла для сохранения
Желательно рисовать иконку в виде ее элементов, размещенных на разных слоях и хранить ее промежуточные версии в файлах формата PSD (собственный формат редактора Adobe Photoshop), что при необходимости позволит их редактировать по отдельным фрагментам, а не перерисовывать заново.
Для того, чтобы иконка могла устанавливаться на разные фоны, их рисуют на прозрачном фоне и конечный ее вариант сохраняют в файлах формата PNG, который вместе с изображением сохраняет так называемый альфа-канал, который является полутоновой маской прозрачности. При этом, если сохранить ее рабочую версию в формате PSD, можно неоднократно возвращаться к ней, чтобы дополнительно редактировать и менять ее размер, цвет, яркость или насыщенность.
Иконку удобно рисовать черным цветом. Для задания цвета иконки создают верхний корректирующий слой «Яркость, насыщенность, тон», поставив флажек на «Тонировать» и сдвинув вправо регулировку «Яркость».
Начинаем рисовать
Мы рисуем иконку яблока.
Создаем холст. Иконка в тексте будет иметь размер от 30х30 до 100х100 пикселей. Однако, лучше ее нарисовать на холсте не менее 200х200 пикселей, а потом уменьшить размер рисунка до нужного. Можно, конечно, не уменьшать его физический размер, а задавать его представление в документе, но тогда возрастет физический размер страницы и, соответственно, объем памяти, занимаемый страницей, что скажется на увеличении времени чтения, копирования и передачи документа по сетям. На иконке мы изобразим зеленое яблоко.
Создаем яблоко из двух кругов.
Шаг 1. Для создание изображения выберите пункт Создать в меню Файл (или нажать <Ctrl>+N. Появится окно меню Новый:
Введите Ширину и Высоту изображения по 200 пикселей. Разрешение, в данном примере не имеет значение. Цветовой режим пусть будет RGB, а содержание фона – Бесцветный.
После нажатия кнопки ОК на экране появится квадратный холст изображения, на котором меркой шахматной сеткой условно изображен прозрачный фон рисунка. На холсте пока ничего нет.
Шаг 2. Увеличьте изображение во все окно программы. Задайте основной цвет черным. Для этого можно нажать D, либо кликнуть по кнопке Цвета по умолчанию в Панели инструментов.
Шаг 3. Переключимся в инструмент Овал на инструментальной панели или нажатием <Shift>+M столько раз, сколько понадобиться для появления иконки этого инструмента на Панели инструментов.
Точно от левого нижнего угла холста с нажатой клавишей <Shift> (эта клавиша позволяет рисовать геометрически правильные фигуры, области и рисовать линии под углом, кратным 45 градусов к горизонту). выберем круглую область холста вплотную к нижней и левой его границе. Диаметр окружности должен составлять около 70% ширины холста.
Шаг 4. В меню Редактировать выберите команду Выполнить заливку…, а в появившемся меню указать Основной цвет заливки, Непрозрачность – 100%, проследить, чтобы Режим заливки был установлен Нормальный, и снят флажок Сохранить прозрачность.
На экране появится холст с окружностью, залитой черным цветом.
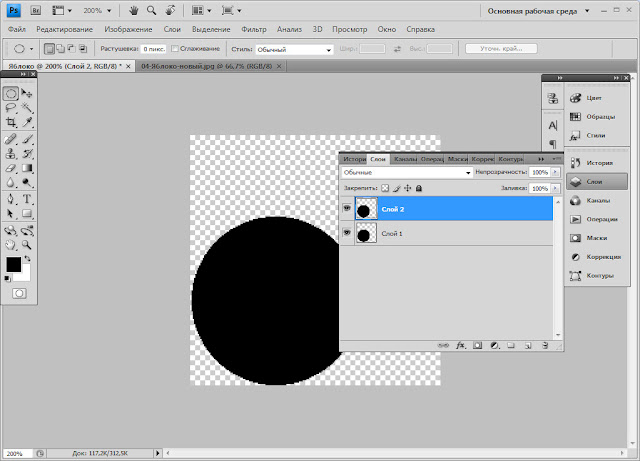
Шаг 5. После этого скопируйте слой с окружностью на новый слой, выбрав в меню Слои – Новый команду Скопировать на новый слой или просто нажав <Ctrl>+J. Появится копия слоя с окружностью, который можно увидеть в палитре Слои, но сам слой мы не увидим, поскольку он – копия полностью наложенная на оригинал.
Шаг 6. Выберите на Палитре инструментов инструмент Перемещение и, нажав клавишу <Shift>,переместите окружность на слое-копии в правый нижний угол холста. Собственно, яблоко без черенка и листика уже готово.
Рисуем черенок как часть кольца.
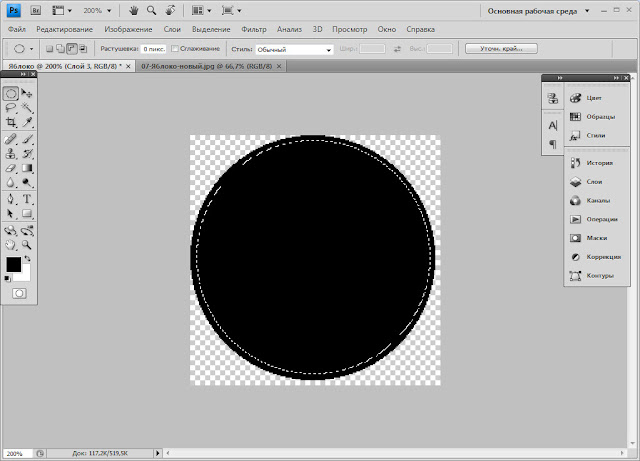
Шаг 7. Изготовим слегка изогнутый черешок. В палитре Слои, нажав на значки глазков, сделайте невидимыми слои с черными кругами. Создайте новый слой через меню Слои командой Слой… или горячей клавишей <Ctrl>+<Shift>+N. В этом новом слое инструментом Эллипс, проведя с нажатой клавишей <Shift> курсором от самого угла холста до противоположного, выберите круглую область размером во весь холст.
Шаг 8. Залейте эту область черным цветом.
Шаг 9. Установите курсор с некоторым отступом под 45 градусов от угла холста, нажмем клавишу <Alt> (вычитание областей) и проведем по диагонали холста до такого же расстояния от противоположного угла, не забыв сразу после начала движения курсора нажать клавишу <Shift>, чтобы получился правильная окружность. Проследите, чтобы центр этой окружности как можно точнее совпадал с центом черного круга. При необходимости совместите центры, установив курсор внутрь области и передвинув ее.
Рис. 11. Выделяем овальную область внутри большого черного круга таким образом, чтобы центры совпадали, а разница радиусов была такой, какой планируется толщина черенка
Шаг 10. Нажмите клавишу <Delete>. Выделенная окрашенная черным цветом область удалится и мы получим черное кольцо. Его толщина – толщина будущего черенка. Если черенок получился тоньше или толще, чем мы бы хотели (это можно проконтролировать на предыдущем шаге еже до удаления внутренней области), вернитесь и повторите операцию с выбора области внутреннего круга.
Шаг 11. Воспользовавшись инструментом Лассо, обрисуйте ту часть кольца, которую нужно удалить, чтобы оставить небольшой сегмент – собственно черенок. Нажмите клавишу <Delete> для удаления излишков кольца.
Шаг 12. Нажав на палитре Слои на значки глаза напротив слоев с левой и правой половинками яблока, сделаем их видимыми. Оставляя активным слой с черешком, на Палитре инструментов, выбираем инструмент Перемещение и перемещаем черенок на место.
Рисуем листик как пересечение двух кругов.
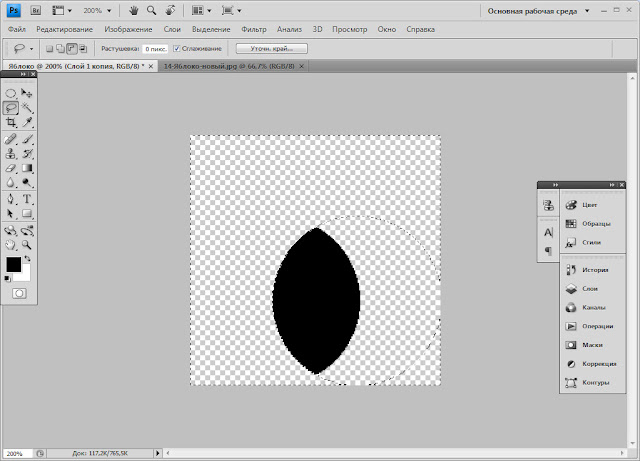
Шаг 13. В палитре Слои выбираем слой с левой половиной яблока (нужно кликнуть по иконке этого слоя) и командой Скопировать на новый слой меню Новый или, нажав сочетание <Ctrl>+J, создаем слой-копию левого круга.
Шаг 14. Командой меню Выделение - Загрузить выделенную область создаем выделение по форме правого круга. В появившемся диалоговом окне укажите название слоя с правым кругом и проследите, чтобы Операция указывала опцию Новая выделенная область.
Шаг 15. Для контроля в палитре Слои сделайте невидимыми слои с левым и правым кругами и черенком. На экране останется только изображение слоя копии левого круга, который должен быть активен. Командой Инверсия меню Выделение или нажатием сочетания клавиш <Ctrl>+<Shift>+I инвертируйте выделенную область.
Шаг 16. Нажмите клавишу <Delete>, чтобы удалить выделенные пиксели слоя.
Рис. 18. Нажатием клавиши <Delete> удалена выделенная область слоя. Остальная часть рисунка слоя будет использована, как листик
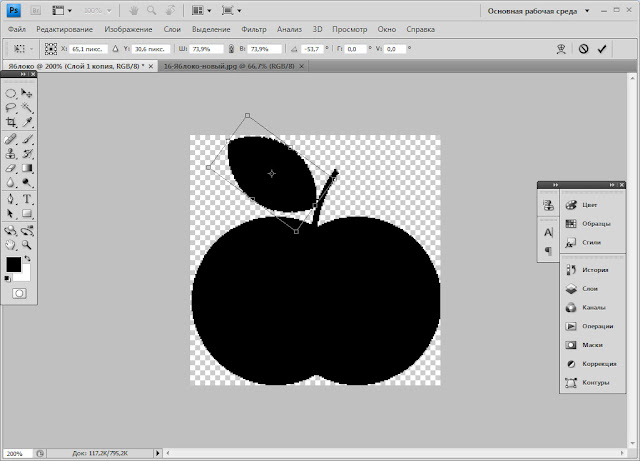
Шаг 17. Чтобы поместить изображение листика на место, надо его перенести, повернуть и масштабировать. Чтобы контролировать операцию, сделайте видимыми все слои. Оставляя слой с листком рабочим, выберите команду Свободное трансформирование в меню Редактирование или нажмите сочетание клавиш <Ctrl>+T. На экране вокруг изображение листика появится тонкий прямоугольник и восемь рукояток (по углам и серединам сторон) и центральным кружком.
Если подвести курсор указателя мышки прямо на угловую рукоятку, курсор примет вид двусторонней стрелочки, наклоненной под углом 45 градусов. Перемещение угловых рукояток вызывает масштабирование изображения слоя по высоте и ширине. Если при перемещении держать нажатой клавишу <Shift>, будут сохраняться пропорции изображения. Если подвести курсор к рукоятке горизонтальной или вертикальной середины стороны описывающего прямоугольника, курсор мышки примет вид, соответственно, вертикальной или горизонтальной двусторонней стрелки. Его перемещение вызовет изменение длины соответствующей стороны. Если подвести курсор рядом с угловой рукояткой, он примет вид двусторонней изогнутой стрелки. Его передвижение при нажатой левой кнопки мышки позволяет вращать изображенное слоя вокруг кружочка. Причем, мы можем перенести центр вращения изображения просто переместив мышкой данный кружочек.
Шаг 18. Масштабируйте листок до нужного размера, сохраняя пропорции сторон. Переместите листок так, чтобы место его крепления на черенке совпадало с одним из уголков листка. Поместите центр вращения (внутренний кружок) к точке крепления и доверните листок до нужного угла. При этом можно менять пропорции сторон листка, подгоняя размер так, чтобы его верхний край качался верха холста.
Рис. 20. С помощью рамки трансформирования подгоняем масштаб, пропорции, положение и угол поворота изображения листика
Шаг 19. Нажмите <Enter> или сделайте двойной клик по листку, чтобы завершить операцию свободного трансформирования.
Раскраска яблока, используя корректирующий слой.
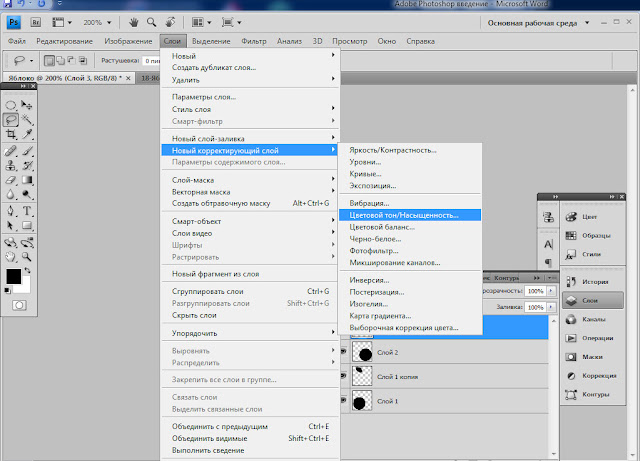
Шаг 20. Нажатием на иконку самого верхнего слоя палитры Слои (у нас это – слой с изображением черенка), делаем этот слой рабочим. В меню Слои – Новый корректирующий слой выбираем команду Цветовой тон/ Насыщенность.
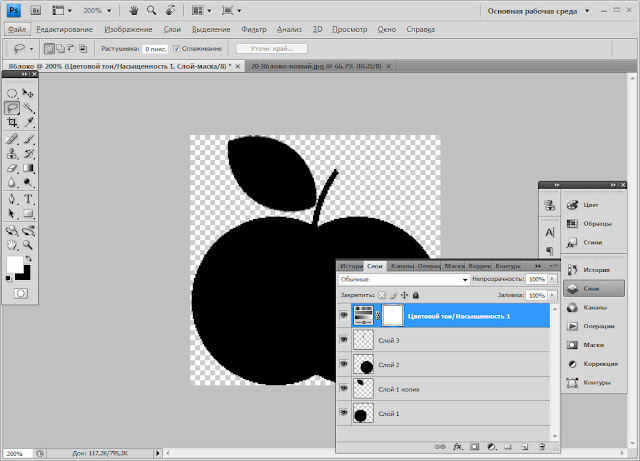
Появится диалоговое окно. Проследите, чтобы его параметры соответствовали примеру ниже.
Будет создан верхний корректирующий слой, позволяющий вести корректировку яркости всего изображения, его насыщенности и цветового тона не редактируя фрагментов всего изображения. При необходимости и если мы сохраним этот рисунок в формате файла Adobe Photoshop, мы сможем всегда вернуться к нему и провести перенастройку цветовых параметров иконки.
Шаг 21. На панели Коррекция (Цветовой тон/ Насыщенность) ставим галочку в окошке Тонирование, чтобы добиться однородной окраски изображения. Выставляем параметры, например, Цветовой тон – 139. Насыщенность – 67, Яркость – +32. При желании их можно варьировать.
Яркость выставляется положительной, чтобы черный тон превратился в серый. Именно в этом случае мы можем варьировать Цветовой тон и Насыщенность. Насыщенность выбирается исходя их предпочтений пользователя: при ее понижении цвет иконки становится ближе к серому и, наоборот, сдвигая движок вправо мы добиваемся наиболее ярких красок. Цветовой тон определяет цвет всей иконки. Его значение 1от 80 до 140 соответствует различным оттенкам зеленого, что можно контролировать по цветовой гамме движка.
Сохранение иконки в файлах.
Шаг 22. Полученное на экране изображение иконки яблока нужно сохранить. Сначала мы сохраняем иконку, как файл Adobe Photoshop для возможного последующего редактирования. Командой Сохранить как… меню Файл или нажатием сочетания клавиш <Ctrl>+<Shift>+S вызываем диалоговое окно сохранения и задаем Имя файла, например, «Яблоко». В окне Тип файла выбираем «Photoshop(*.PSD, *.PDD)». Отслеживаем, чтобы в нужных местах диалогового окна были установлены галочки, как на рисунке ниже (обычно так они установлены по умолчанию), и нажимаем кнопку Сохранить или клавишу <Enter> на клавиатуре.
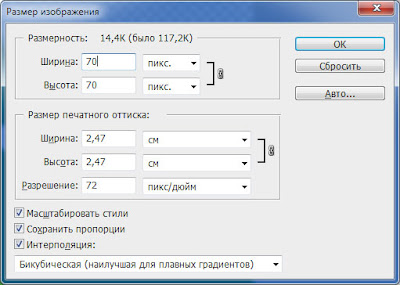
Шаг 23. Теперь необходимо сохранить иконку для последующего использования на любой фон веб-страницы или другой публикации. Для этого наиболее пригоден формат файла PSD. Но, если мы будем сохранять иконку для последующего экранного использования, например, на веб-странице или в электронной презентации, сначала необходимо ее масштабировать до размера 30–100 пикселей по любой стороне. Допустим, мы выбираем линейный размер иконки 70 пикселей. В меню Изображение выбираем команду Размер изображения… В появившемся диалоговом окне устанавливаем параметры, как на рисунки ниже.
Шаг 24. Затем командой Сохранить как… меню Файл или нажатием сочетания клавиш <Ctrl>+<Shift>+S вызываем диалоговое окно сохранения и Значение параметра Имя файла будет уже установлено в «Яблоко». В окне Тип файла выбираем «PNG (*.PNG)». Отслеживаем, чтобы в нужных местах диалогового окна были установлены галочки и нажимаем кнопку Сохранить или клавишу <Enter> на клавиатуре.
Убедимся, что сохраненная иконка может устанавливаться на любой фон, где прозрачные пиксели будут отображать фон под ними. Для этого создаем табличку с несколькими разными фонами ячеек и ставим в них иконку. Для сравнения , в следующей строке таблички ставим ту же иконку, но сохраненную в формате JPEG.
Рис. 29. Разница между возможностями двух форматов представления графических изображений
ВОПРОСЫ ДЛЯ САМОКОНТРОЛЯ
Общие сведения
- Помогают ли иконки восприятию текста? Обоснуйте ответ.
- Где и когда применяют иконки? Где их размещают?
- Как выбирают тему рисунка иконки?
- Какой цвет выбирают у иконок?
- Какого размера иконки обычно используют?
- Что Вы можете сказать о графичности иконок?
- Нужны ли тени у иконок? И какие тени сегодня в тренде?
- В файлах какого формата сохраняют промежуточные варианты иконок? А окончательные?
- Какой размер желателен у холста при создании иконки? А при сохранении ее окончательного варианта?
- Как создать черную окружность на прозрачном фоне?
- Как задать цвета по умолчанию?
- Как создать квадратное изображение размером 100х100 пикселей?
- Как выделить эллипс? А идеальный круг?
- Как залить выделенную область желаемым цветом?
- Как создать копию слоя?
- Как сместить изображение слоя?
- Как из выделенной области "вычесть" окружность? А квадрат?
- Как из изображения на прозрачном слое вырезать окружность?
- Как из изображения одного слоя вырезать (удалить, сделать прозрачными) пиксели, имеющиеся на другом слое?
- Вы выделили некоторую область. Каким образом инвертировать выделение?
- Как использовать команду Свободное трансформирование для поворота и масштабирования изображения?
- Как с помощью корректирующего слоя изменить монохромный цвет слоев, расположенных ниже?
- Как создать и настроить корректирующий слой Световой тон/Насыщенность?
- Для чего при тонировании черного изображения с помощью корректирующий слой Световой тон/Насыщенность движок Яркость нужно смещать вправо?
- Как добиться светло-сиреневого цвета у черной иконки, используя корректирующий слой?
- Почему большую по размерам иконку нужно масштабировать?
- В файлах какого формата целесообразно сохранять иконки для последующего использования в электронных документах?
- Для чего сохраняют промежуточные и окончательные варианты иконки в файлах формата PSD?
ЗАДАНИЯ
- Попытайтесь повторить все операции самостоятельно.
- Измените цвет иконки, например, на желто-оранжевый.
- Нарисуйте другую иконку, например, со знаком вопроса в окружности. Или выберите тему на Ваше усмотрение.
- Вставьте иконку на фон в документ MS Word и в презентацию MS PowerPoint.
- Если у Вас имеется доступ к веб-редактированию, вставьте иконку на веб-страницу.
| ←Предыдущий раздел | К оглавлению↑ | Следующий раздел→ |





































Комментариев нет:
Отправить комментарий